
C:\Users\pepito\Downloads>php -v
PHP 8.3.13 (cli) (built: Oct 22 2024 21:07:34) (NTS Visual C++ 2019 x64)
Copyright (c) The PHP Group
Zend Engine v4.3.13, Copyright (c) Zend Technologies<?php
require_once 'Person.php';
// Commentaires
$i = 0;
do {
print $i . PHP_EOL;
$i++;
} while ($i < 10);
print str_repeat('-', 10) . PHP_EOL;
$tab = [1, "deux" => 2, 3, 4 => "quatre", 5];
foreach ($tab as $key => $value) {
print "[$key]: $value" . PHP_EOL;
}
$person = new Person('John', 1980);
print $person . PHP_EOL;
print $person->getAge() . PHP_EOL;
array_push($tab, $person);
var_dump($tab);<?php
class Person
{
public $name;
public $birthYear;
public function __construct($name, $birthYear)
{
$this->name = $name;
$this->birthYear = $birthYear;
}
public function __toString()
{
return $this->name . ' (' . $this->getAge() . ')';
}
public function getName()
{
return $this->name;
}
public function setName($name)
{
$this->name = $name;
}
public function getAge()
{
return date('Y') - $this->birthYear;
}
}En utilisant le site des vacances neuchâteloises, on va générer du HTML en PHP en utilisant la librairie
{
"require": {
"johngrogg/ics-parser": "^3"
}
}Et le code suivant :
try {
$ical = new ICal("https://www.ne.ch/themes/enseignement-formation/Documents/Calendrier%20de%20Vacances%20scolaire.ics");
} catch (Exception $e) {
print $e->getMessage() . PHP_EOL;
}Montrer comment Apache et PHP fonctionnent ensemble.

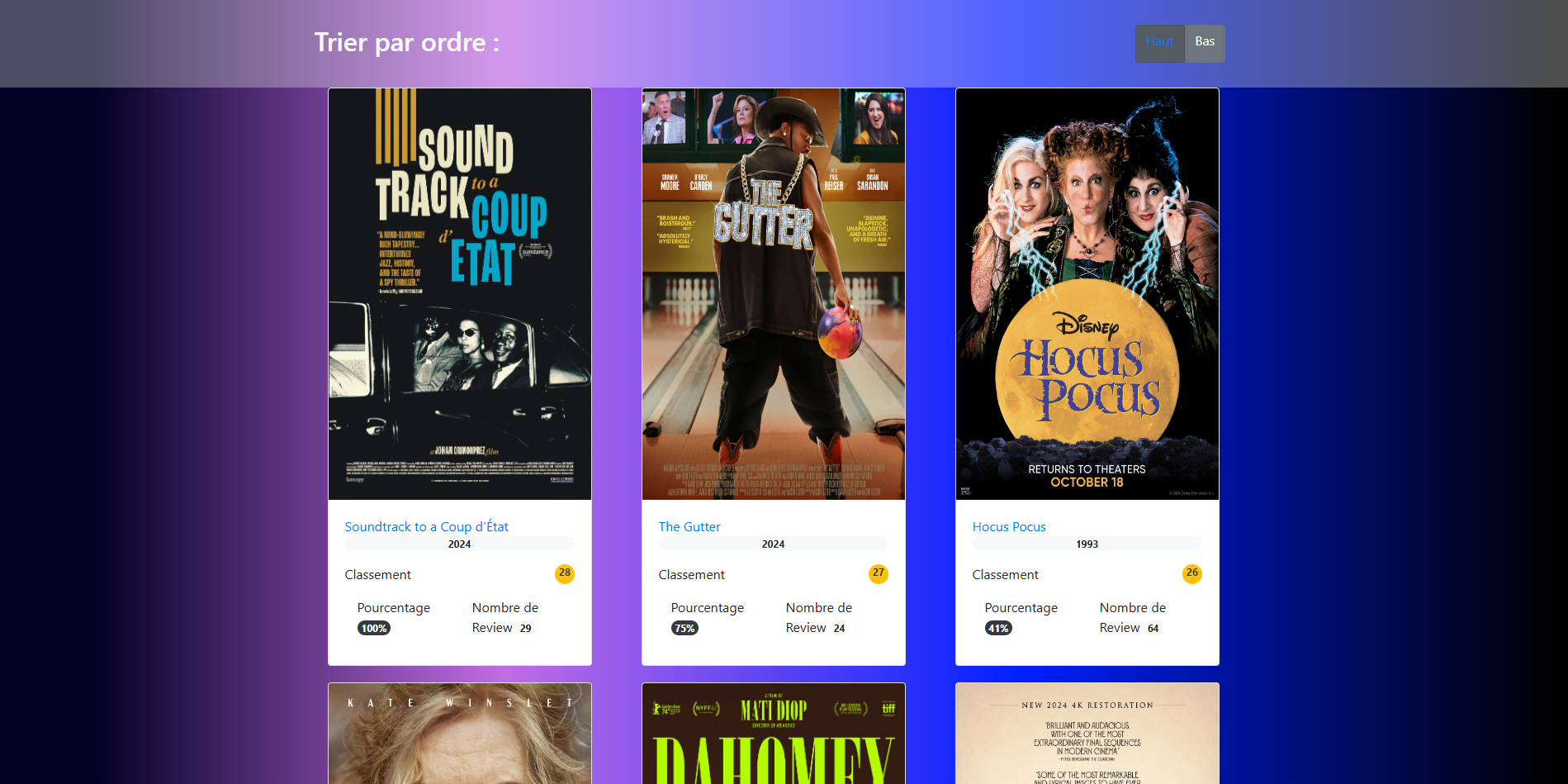
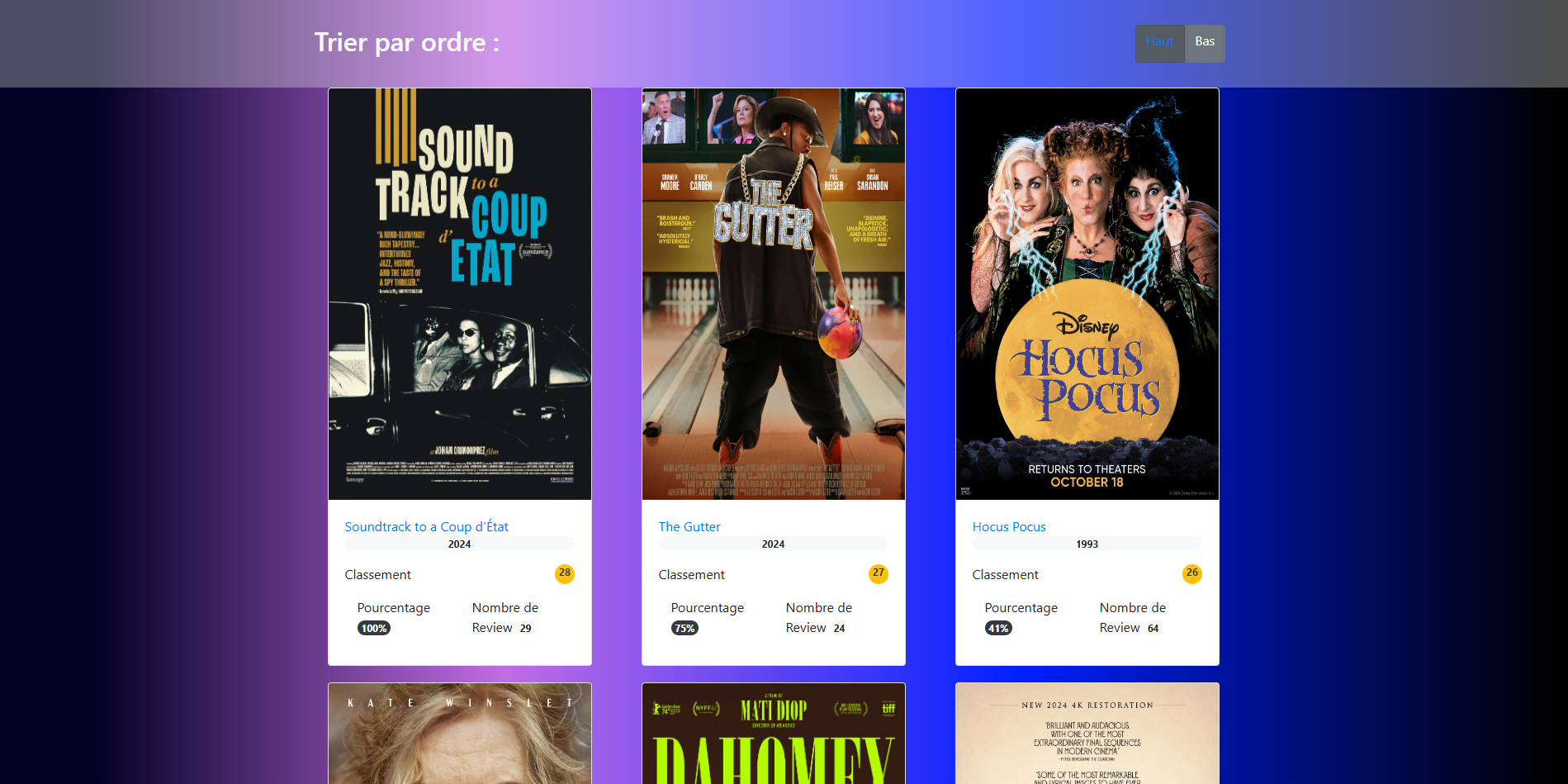
Les données proviennent de rottentomatoes. Elles se trouvent dans la balise script ld+json.
blablabla
<!-- JSON+LD -->
<script type="application/ld+json">
{"@context":"http://schema.org","@type":"ItemList","url":"https://www.rottentomatoes.com/browse/movies_in_theaters","name":"Movies Out Now in Theaters (2024)","description":"Discovery - Check out Movies Out Now in Theaters (2024) at Rotten Tomatoes!"}
blablabla
</script>Pour chaque film on instancie un objet Movie avec les
propriétés suivantes :
Chaque attribut possède ses getters et setters. S’il y a d’autres valeurs, on n’en tient pas compte.
Le téléchargement des données se fait en utilisant la fonction
Utils::loadMovies() qui sera codé par vos soins dans la
classe statique Utils.
Toutes les classes se trouvent dans le dossier src.
On affiche les films dans une page web en utilisant des cartes css (flexbox, grid) et une page w3c valide HTML5.
Deux flèches à côté du titre permettent de filtrer les films en fonction de leur position. Le filtrage se fait en PHP après le téléchargement des données.
Utilisation de Laragon déjà préparé pour PHP.
Selon les instructions ici.
Création pas à pas d’un projet nanoFramework en suivant le tutoriel.
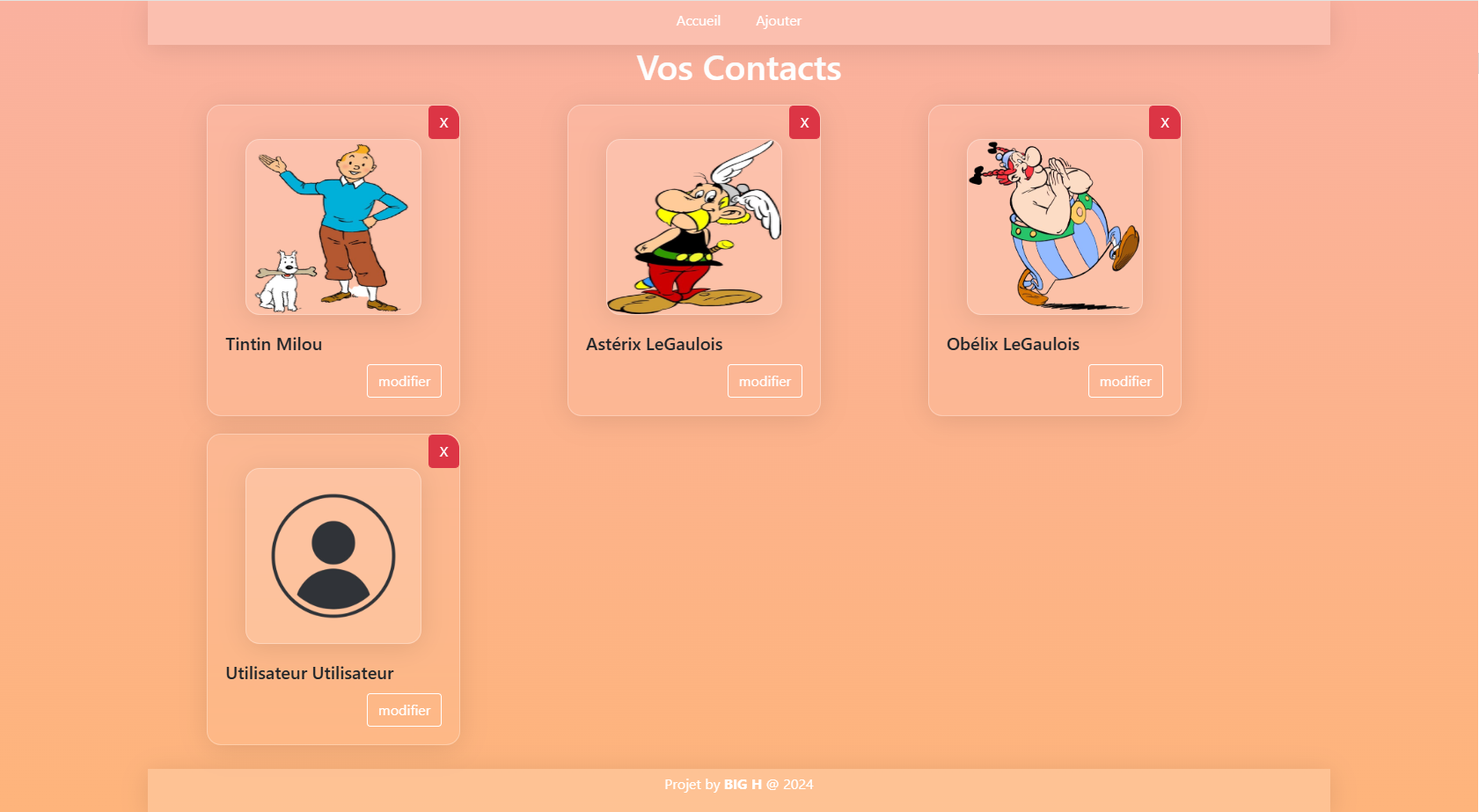
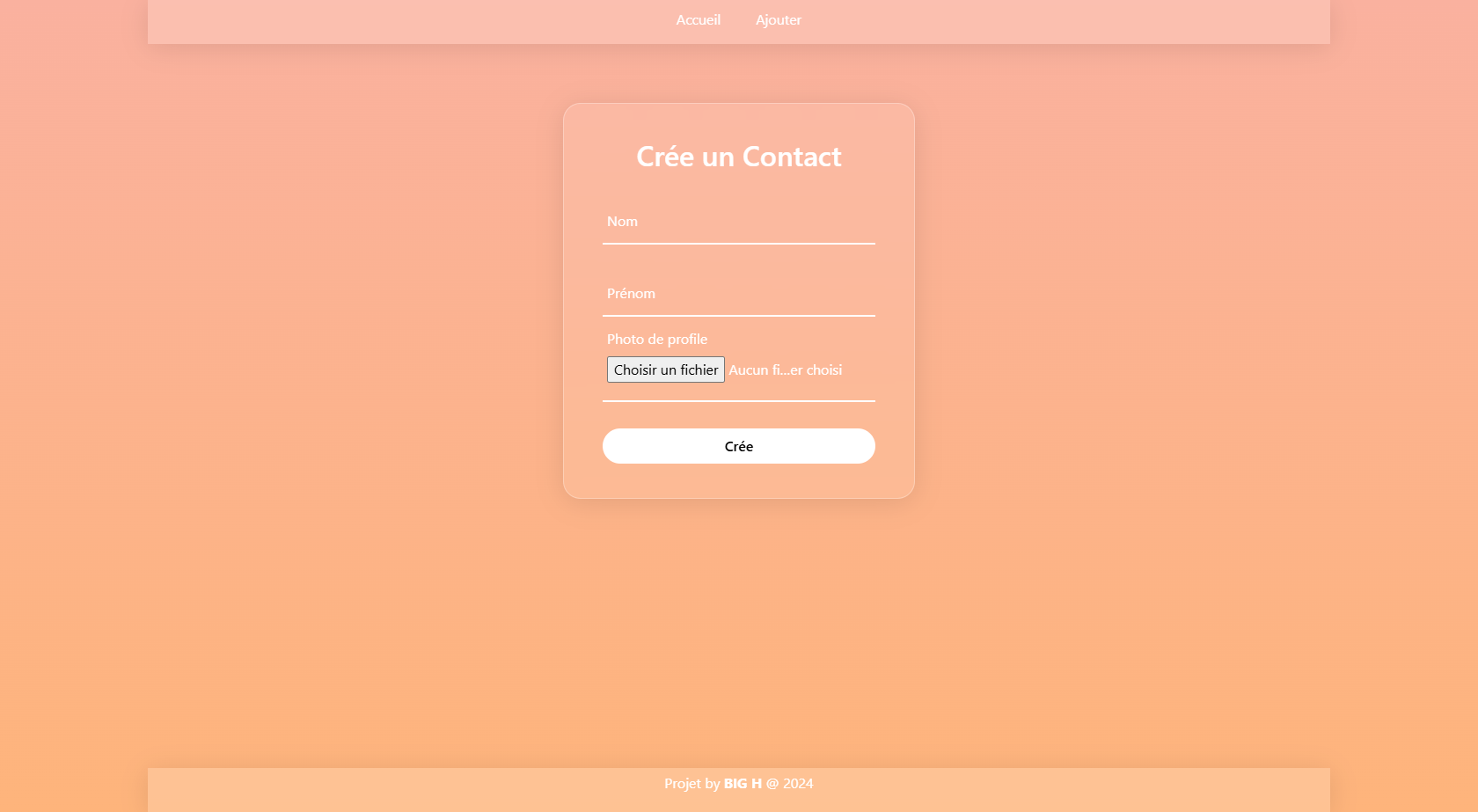
En reproduisant les étapes de création présentée dans le tutoriel, réalisez un CRUD pour un carnet d’adresses simple.
Chaque entrée de la base de données comportera les informations suivantes:
Les images de profil seront de simple lien sur une image aléatoire
présente dans le dossier img présent à la racine de votre
dossier.
Par exemple:
<img src="/img/random1.png" alt="profil">En utilisant le mécanisme d’upload de fichier, vous pouvez ajouter la possibilité pour l’utilisateur, de choisir une image de profil provenant de son poste.
Exemple de réalisation (Machado da Silva Hugo):
| Accueil | Edition |
|---|---|
 |
 |
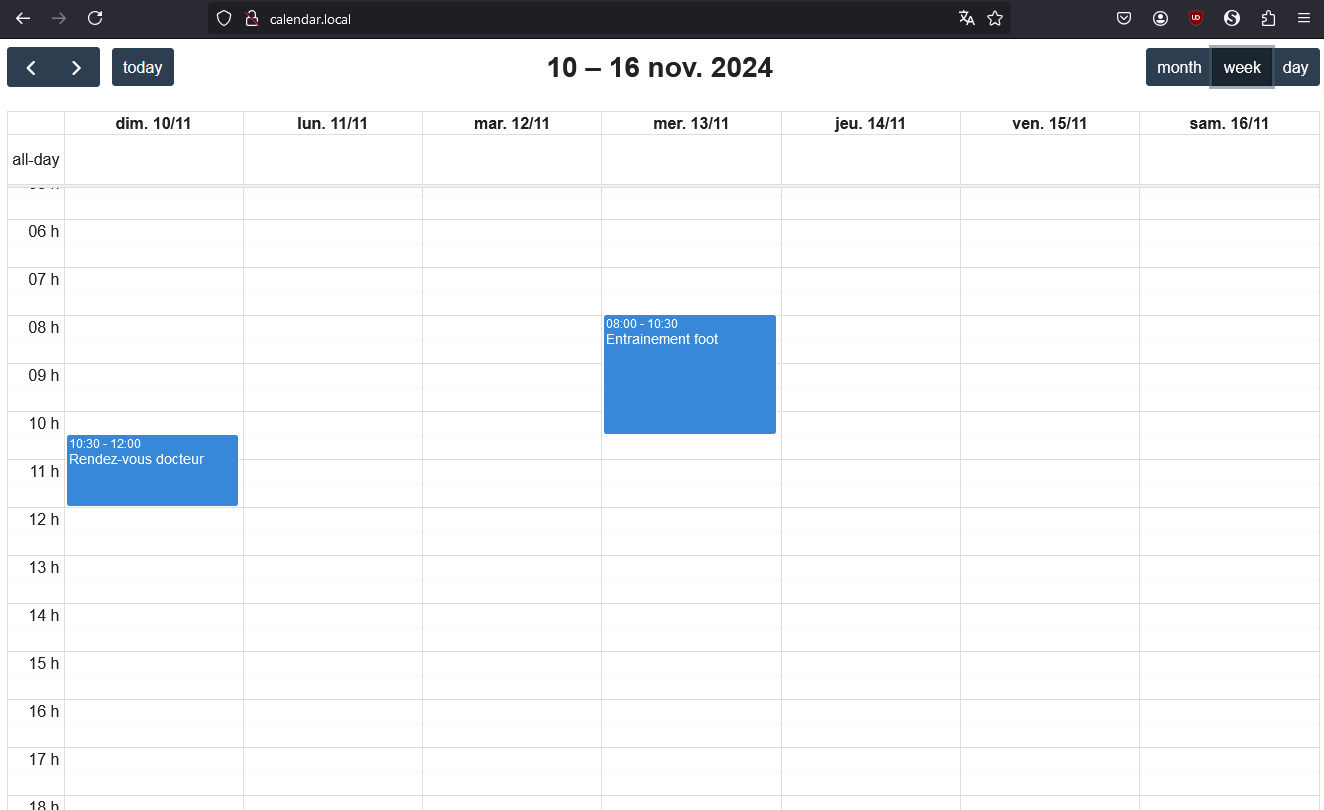
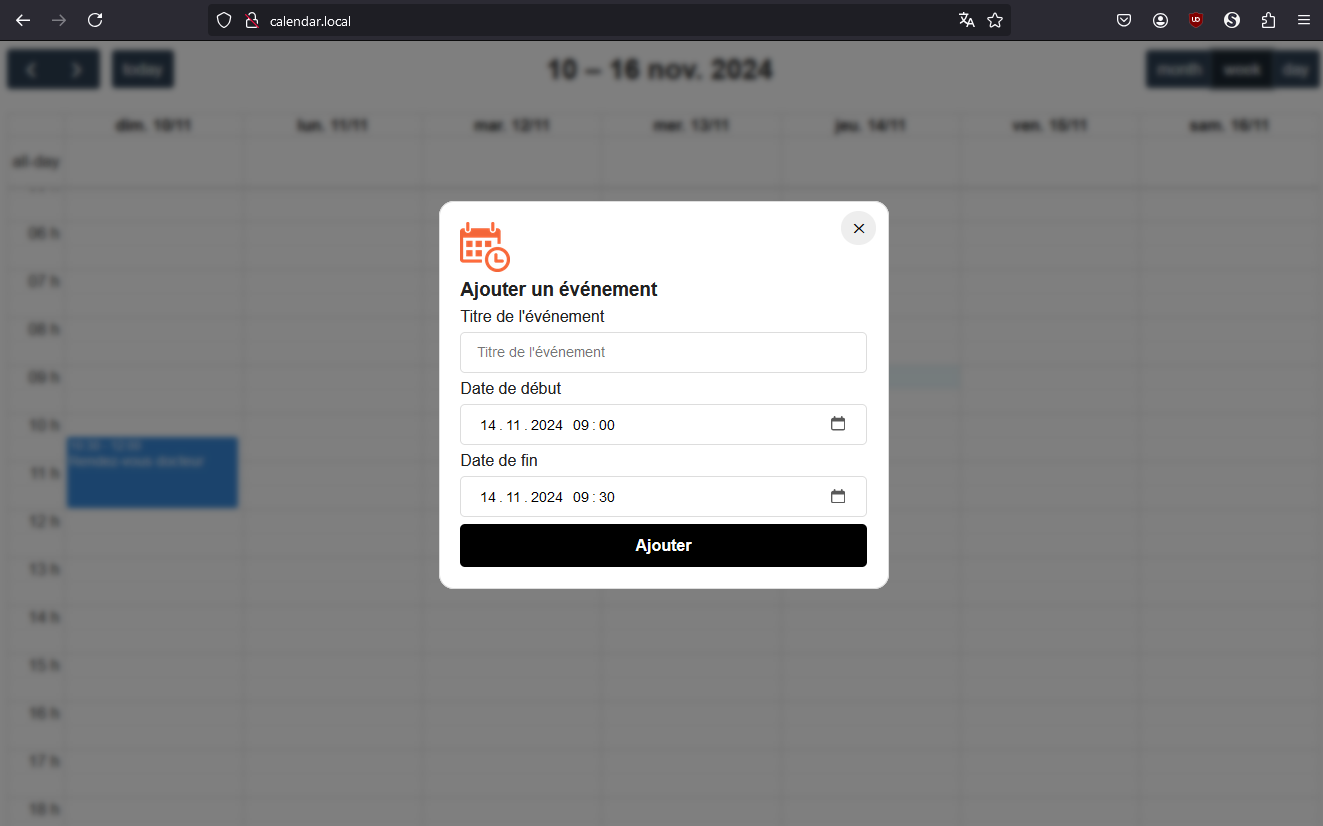
En reproduisant les étapes de création présentée dans le tutoriel, réalisez un CRUD pour un calendrier. Le calendrier sera affiché en Javascript avec FullCalendar.
Les événements seront sauvegardés dans la base de données sur le serveur. Chaque événement comporte les champs suivants:
Voici un exemple d’événement:
{
"title": "Rendez-vous chez le mécanicien",
"start": "2024-11-02T10:00:00",
"end": "2024-11-02T10:30:00",
"allDay": false
}Le CRUD pourra être réalisé depuis Javascript avec une
requête de type fetch ou JQuery $.ajax() ou en
passant par des formulaires identiques à ce qui est présenté dans le
tutoriel de NanoFramework.
Pour faire transiter les événements du serveur de backend au client Javascript, on peut utiliser la méthode suivante.
Contrôleur
$events = $this->model->findAll();Contrôleur
$this->rawData['events'] = 'const events = ' . json_encode($events);Vue
<script>{events}</script>
<div id="calendar"></div>script.js
for(const event of events) {
calendar.addEvent(event)
}Exemple de réalisation:
| Accueil | Edition |
|---|---|
 |
 |