
Le cours officiel se trouve sur le serveur inf. Sur cette page, il n’y a que des notes de cours.
On peut réaliser des sites statiques avec HTML et CSS. Un site statique est un site qui ne change pas au cours du temps. C’est une même page HTML qui est servie à tous les clients.
Exemple de site statique: Coaching
Par opposition aux sites statiques, les sites dynamiques sont des sites qui changent en fonction de la demande. Les pages sont générées à la demande. Elles n’existent pas en tant que telles sur le serveur.
Il n’existe pas chez Google une page statique pour chaque demande. C’est le serveur qui génère la page en fonction de la demande.

Avec JavaScript, on peut modifier le contenu d’une page web sans recharger la page. On peut aussi modifier le style de la page, ajouter des éléments, etc.
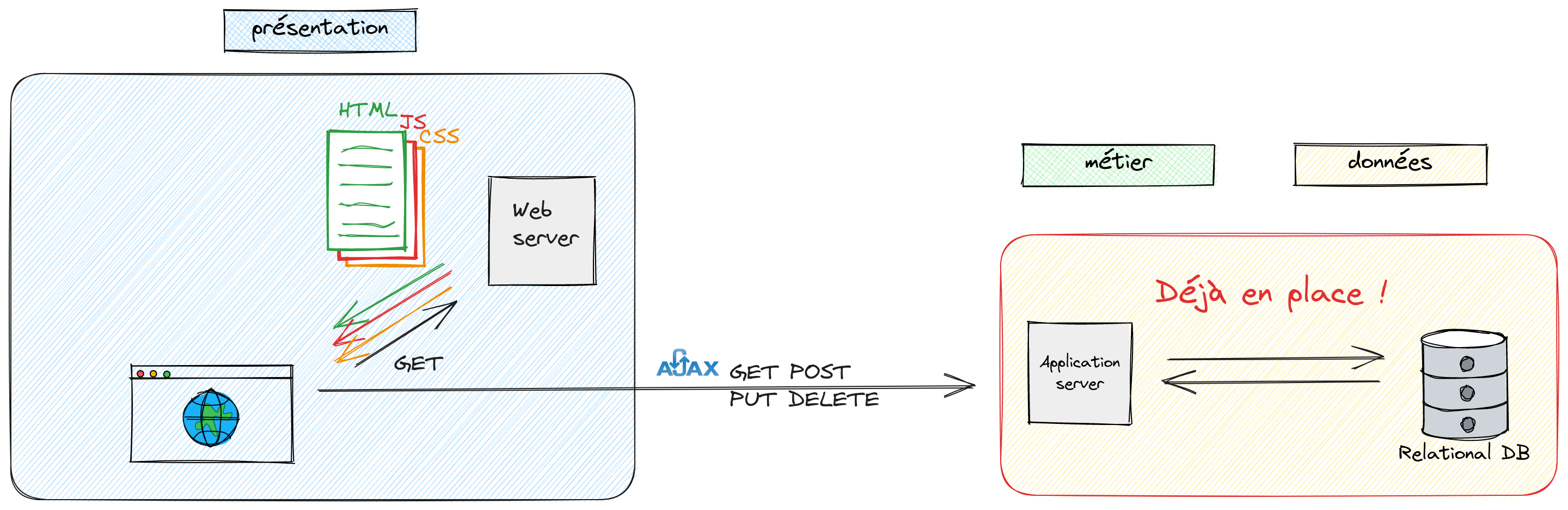
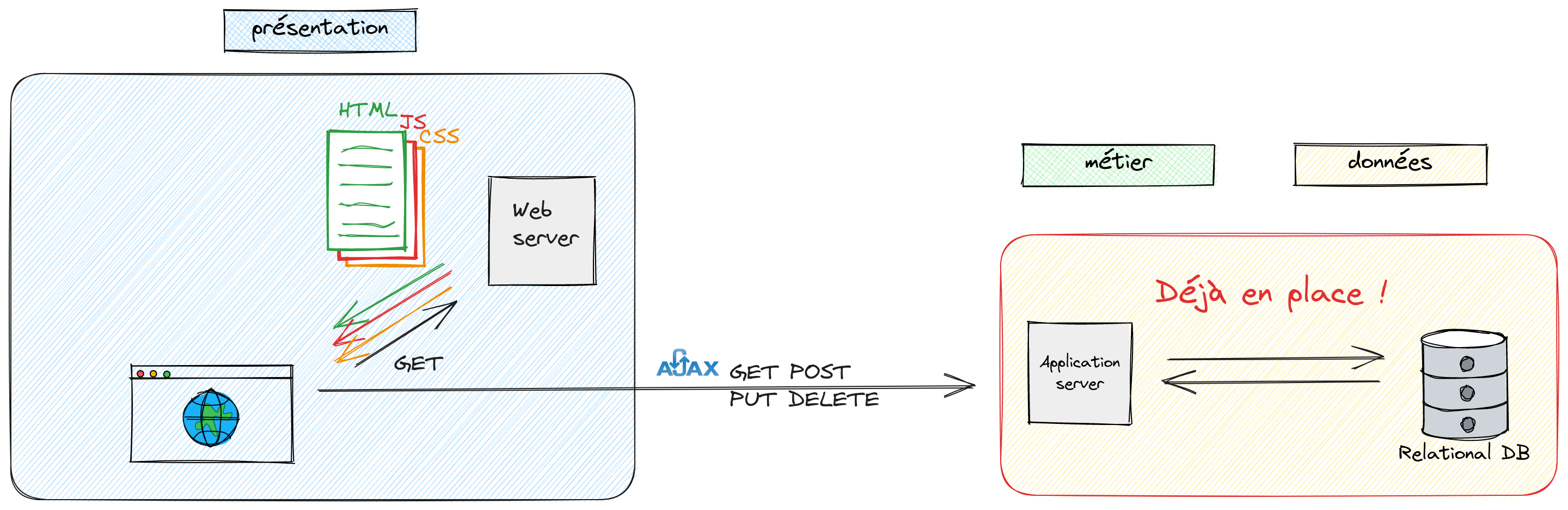
On peut donc faire des applications web interactives. Tout ce passe chez le client. Le serveur web ne fait que fournir les fichiers nécessaires.
const isExternalURL = (url) => new URL(url).origin !== location.origin
const links = document.querySelectorAll('a')
links.forEach(link => link.text = isExternalURL(link) ? `🔗 ${link.text}` : link.text)const isExternalURL = (url) => new URL(url).origin !== location.origin
const links = document.querySelectorAll('a')
links.forEach(link => {
if (isExternalURL(link)) {
link.style.color = 'red'
link.style.textDecoration = 'none'
}
})>> const response = await fetch('https://piferrari.org/api/ISteamChartsService/GetGamesByConcurrentPlayers', { headers: { 'Authorization': 'Basic ict-294-2024' } })
← Response { type: "cors", url: "https://piferrari.org/api/ISteamChartsService/GetGamesByConcurrentPlayers", redirected: false, status: 200, ok: true, statusText: "OK", headers: Headers(1), body: ReadableStream, bodyUsed: false }
>> const json = await response.json()
← Object { response: {…} }
const body = document.querySelector('body')
json.response.ranks.forEach(entry => {
const img = document.createElement('img')
img.src = entry.app_infos.capsule_image
body.appendChild(img)
})Plusieurs sites web sont en fait des applications web. C’est le cas de Google Maps, Google Docs, Google Sheets, etc. mais également du site du CPNE-TI. Lorsque le navigateur fait une demande pour cette page, il reçoit en retour du code HTML mais aussi beaucoup de code JavaScript. On y trouve par exemple:
var WPQ3ListData = { "Row" :
[{
"ID": "257",
"PermMask": "0x1000031041",
"FSObjType": "0",
"Title": "Rentr\u00e9e et mat\u00e9riel scolaire",
"BackgroundImageLocation": "\u002fPublishingImages\u002fTuiles_New\u002fRentreeScolaire_E.png",
"BackgroundImageLocation.desc": "\u002fPublishingImages\u002fTuiles_New\u002fRentreeScolaire_E.png",
"Description": "Information<br>Documentation<br>Mat\u00e9riel",
"LinkLocation": "\u002fPages\u002fRentreeScolaire.aspx",
"LinkLocation.desc": "\u002fPages\u002fRentreeScolaire.aspx",
"LaunchBehavior": "Navigation entre les pages",
"BackgroundImageClusterX": "",
"BackgroundImageClusterX.": "",
"BackgroundImageClusterY": "",
"BackgroundImageClusterY.": "",
"Page": ["Accueil PTN","Acc\u00e8s externes","Navigation fili\u00e8re"],
"TileOrder": "1",
"TileOrder.": "1.00000000000000"
}
,{
"ID": "427",
"PermMask": "0x1000031041",
"FSObjType": "0",
"Title": "Inscriptions",
"BackgroundImageLocation": "\u002fPublishingImages\u002fTuiles_New\u002fAES_E.png",
"BackgroundImageLocation.desc": "\u002fPublishingImages\u002fTuiles_New\u002fAES_E.png",
"Description": "",
"LinkLocation": "\u002fPages\u002fFormulairesInscription.aspx",qui est un tableau de données. Ces données sont utilisées pour générer les tuiles sur la page d’accueil.